在KRPANO开发中,有时候显示在三维空间里显示WEB界面,比如在每电脑上显示动态的WEB内容,在1.19版本之后,都能实现显示,代码如下:
<hotspot name="iframelayer" ath="-14.61900232423011" atv="15.68167379583661" url="black.png" distorted="true" renderer="css3d" onloaded="delayedcall(0,add_iframe('https://www.czwww.cn', 640, 360));" />
<action name="add_iframe" type="Javascript">
var iframe = document.createElement("iframe");
iframe.style.position = "absolute";
iframe.style.left = 0;
iframe.style.top = 0;
iframe.style.width = "100%";
iframe.style.height = "100%";
iframe.style.border = 0;
iframe.src = args[1];
iframe.setAttribute('id',resolve(caller.name));
caller.registercontentsize(args[2], args[3]);
caller.sprite.appendChild(iframe);
caller.sprite.style.webkitOverflowScrolling = "touch";
caller.sprite.style.overflowY = "auto";
caller.sprite.style.overflowX = "auto";
</action>
这样,此热点就能显示网站界面, 这里要注意,url里的的图片要存在,而且图片的大小直接影响窗口的大小。不能界面会不显示。
显示效果如下:

但是,此功能不能在VR模式下显示,也就是无法在VR眼镜里显示WEB,查询资料是因为VR模式下使用的是WEBGL,而PC模式下使用的CSS3D。
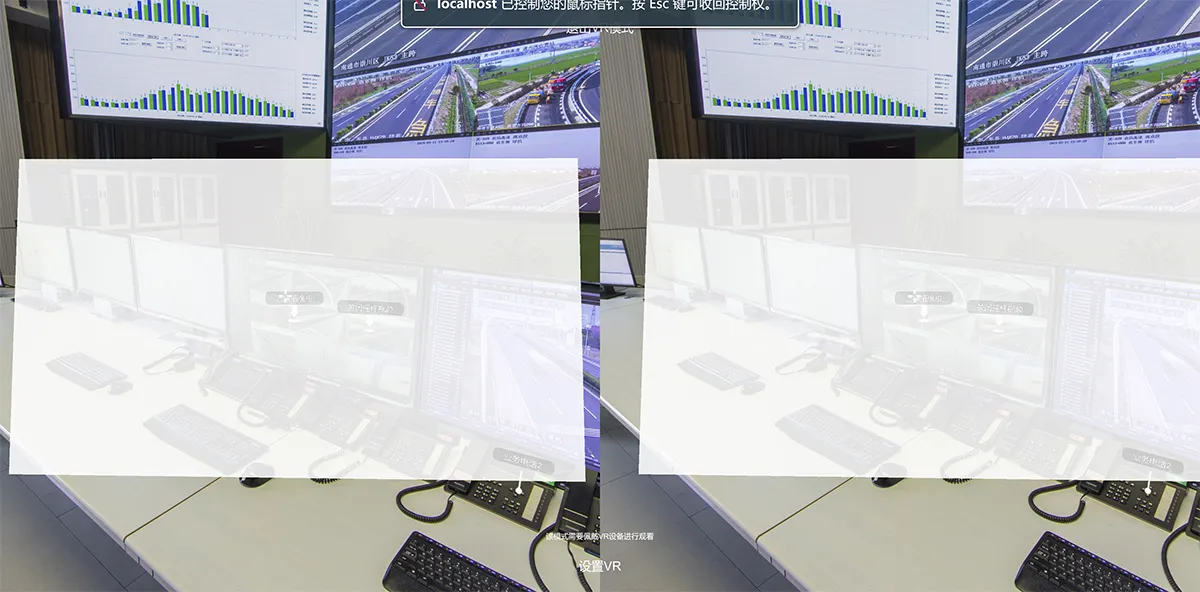
在VR模式下显示就是空白。如下图:

希望能在以后的版本中解决这个问题。




 QQ扫码添加好友
QQ扫码添加好友